この記事を見ているみなさんの多くはおそらくスマートフォンをお持ちと思いますが、みなさんは絵文字って使っていますか?
もしかしたら人によっては、送信先の携帯会社によっては違う絵文字が表示されてしまう可能性があるから使わないって人もいるかもしれません。
でもそれは過去の話。今は、Unicodeっていう文字の規格に絵文字が入っているため、iPhoneでもAndroidでも、さらにはWindowsでも、″基本的には″同じ絵文字が表示されます。日本国内だけではなく、海外でも同様です。
(iOSやAndroidなどのシステムバージョンが古いと、送信先で絵文字が表示できないという可能性があります)
ですから、相手に表示されない可能性はあっても、違う絵文字が表示されるということはもうありません。
なので、絵文字はもうじゃんじゃん使っていいものになっています。
さて、話は変わりますが、さいきんスマートフォンをGalaxy Note8に変えました。すこし古い機種ですけど、まぁほとんど問題ありません。
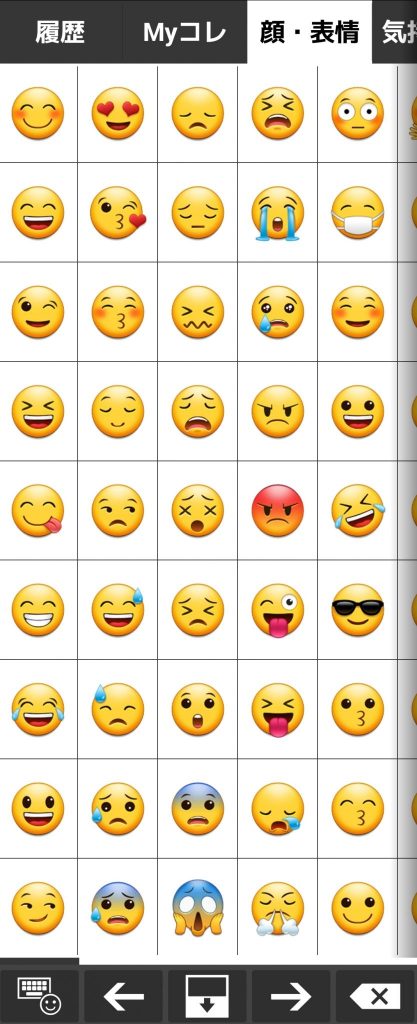
しかしこのスマートフォン、Androidなのに絵文字がサムスンによってカスタマイズされていて、なんというかこう、濃いというか、かわいくないというか、気に入らないです。

幸いにもこのスマートフォンには好きなフォントを使うことができる機能が備わっているので、その機能を使ってGoogleの絵文字に置き換えてみようと思います。
Galaxyじゃなくても、Galaxyと同じ「FlipFont」という仕組みを採用しているスマホなら、同じようにフォントを変更できます。
Googleが無料でNoto Emojiっていうフォントを公開しているので、それをFlipfont Managerという野良アプリでインストールし、それを適用してみます。
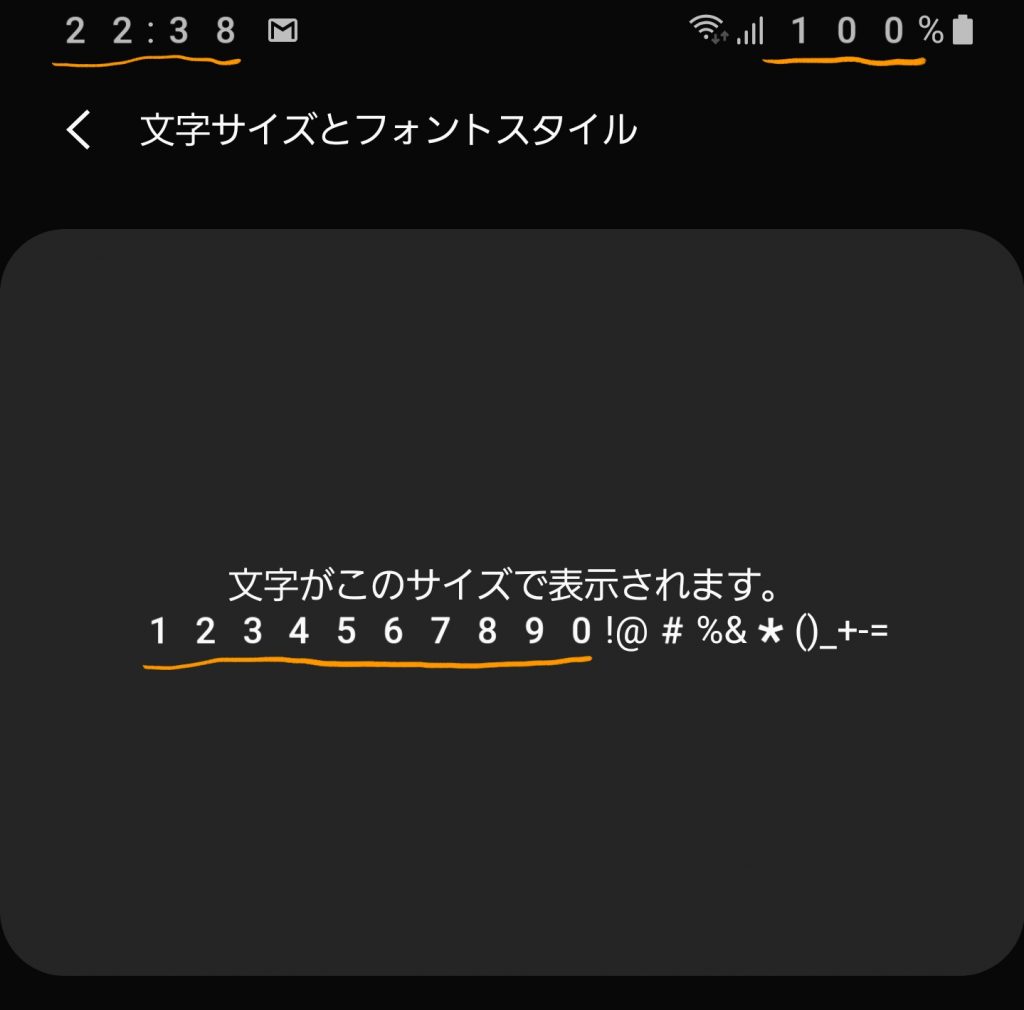
これでバッチリ…………と思いきや、端末のすべての数字が絵文字になったり、半角スペースがめちゃくちゃでかくなったり、アンダーラインがはるか下に表示されてしまうようになってしまいます。

これじゃ使い物になりません。
幸いにもGoogleはNoto EmojiをGithubで公開しているので、加工した上でビルドしてみようと思います。
環境のセットアップとビルド
というわけでubuntuで開発(?)環境を作ります。
debian使いの人は、sudoを入れるか、superuserで作業するとよいです。
Windowsしかない人は、WSLでubuntuを入れると簡単です。
まずはパッケージリストを更新します。
アップデートまですると時間がかかるので、アップデートするかどうかはお好みで。
|
1 |
sudo apt update |
パッケージリストを更新したら、必要なパッケージをインストールします。
(※zopfliではなくoptipngでも可。zopfliは圧縮率重視、optipngは速度重視です。好きなほうをどうぞ)
|
1 |
sudo apt install python-pip zopfli libcairo2-dev imagemagick pngquant |
次に、フォントをビルドするために必要なnototoolsをcloneします。
|
1 |
git clone https://github.com/googlefonts/nototools.git |
cloneが完了したらそのディレクトリに移動し、必要なソフトウェアをインストールします。
|
1 |
pip install -r requirements.txt |
インストールが完了したら、su権限でnototoolsをセットアップします。
|
1 |
sudo python setup.py develop |
nototoolsのセットアップが完了したら、元のディレクトリに戻り、今度はNoto Emojiをcloneします。
|
1 |
git clone https://github.com/googlefonts/noto-emoji.git |
同じようにcloneが完了したらそのディレクトリに移動します。
まずは、不要な0~9の記号と、アスタリスク記号、シャープ記号を削除します。
これをやっておかないと、ステータスバーの時計やTwitterアプリのハッシュタグなどが絵文字で表示されてしまいます。
|
1 |
rm png/128/emoji_u002a* png/128/emoji_u0023* png/128/emoji_u003* |
次に、設定ファイルを書き換えます。
|
1 2 3 4 5 6 7 8 9 |
mv NotoColorEmoji.tmpl.ttx.tmpl NotoColorEmoji.tmpl.ttx.tmpl.bak sed -e 's/".notdef" width="2550"/".notdef" width="680"/g' \ -e 's/"nonmarkingreturn" width="2550"/"nonmarkingreturn" width="680"/g' \ -e 's/"space" width="2550"/"space" width="680"/g' \ -e 's/".notdef" height="2500"/".notdef" height="680"/g' \ -e 's/"nonmarkingreturn" height="2500"/"nonmarkingreturn" height="680"/g' \ -e 's/"space" height="2500"/"space" height="680"/g' \ -e 's/underlinePosition value="-1244"/underlinePosition value="-300"/g' \ NotoColorEmoji.tmpl.ttx.tmpl.bak > NotoColorEmoji.tmpl.ttx.tmpl |
書き換えている内容は、横書き時および縦書き時の、
- 未定義文字
- マークのない改行文字(?)
- 半角スペース
の幅または高さと、アンダーラインを引いた時のアンダーラインの位置です。
(違っててどこか文字が化けたらゴメン)
これをやっておかないと、半角スペースがものすごく大きくなってしまったり、
ウェブサイトのリンクなどに表示されるアンダーラインがめちゃくちゃ下に表示されてしまったりします。
ここまで何もエラーなく終わったら、makeしてみましょう。
|
1 |
make |
(※そこそこの時間がかかります)
エラーなくmakeが完了したら、[NotoColorEmoji.ttf]が生成または更新されているはずです。
それをUSBやBluetoothなどでAndroid端末の内部ストレージに転送します。
FlipFont Managerのインストールと適用
ubuntuを使うのはここまでです。
次はAndroidに、FlipFont Managerをインストールします。
野良アプリなので、セキュリティ的に怖いと思う人は、やめておきましょう。
FlipFont Managerはこちらのブログからダウンロードさせていただきましょう。
Androidからアクセスすると楽です。
http://tetsu31415.hatenablog.com/entry/2016/06/12/003615
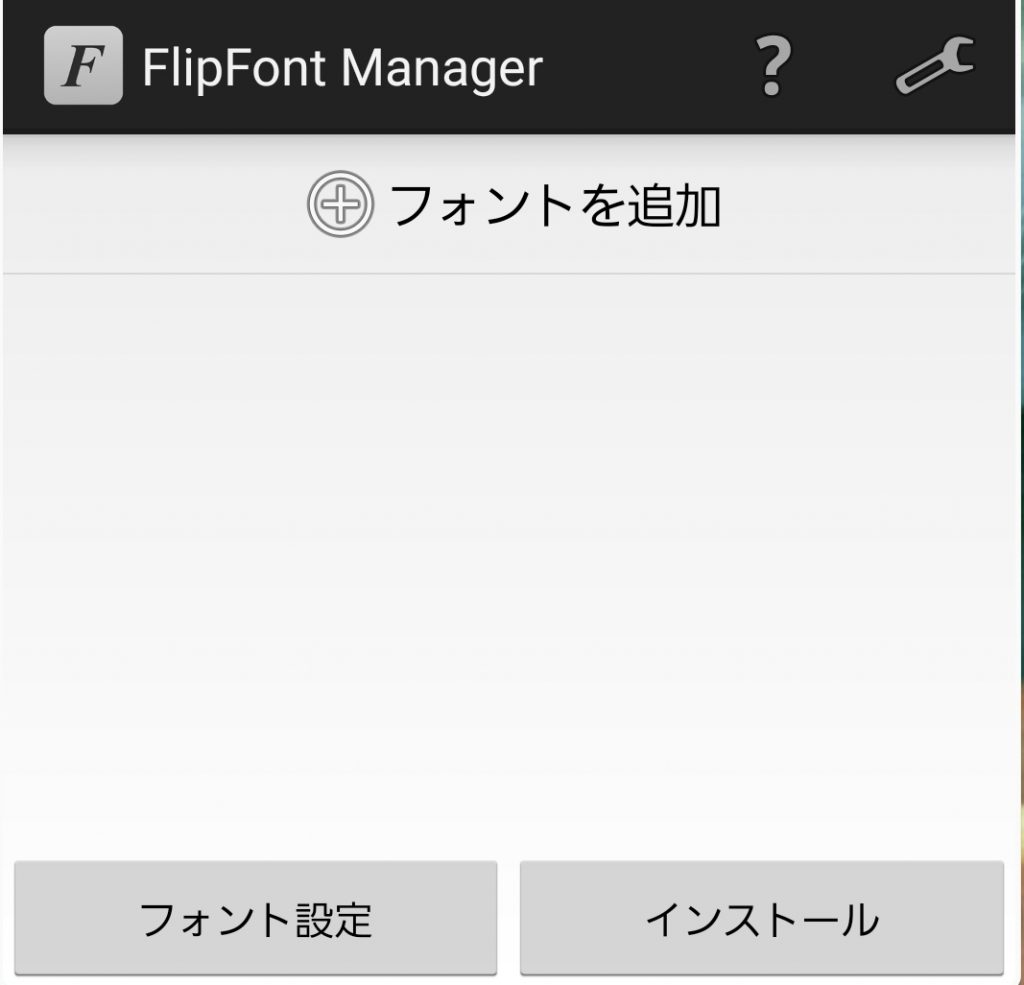
起動するとこんな画面になります。
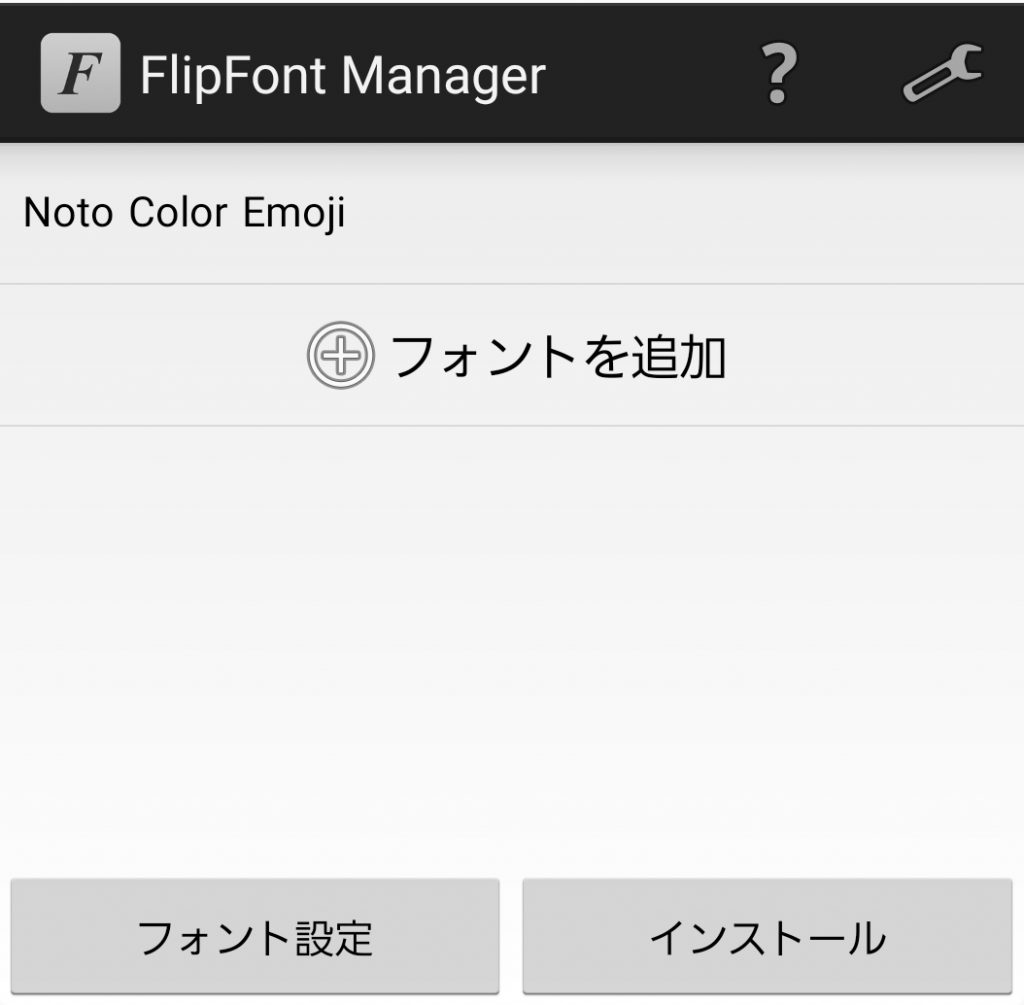
 「フォントを追加」を押して、転送したNotoColorEmoji.ttfを指定します。
「フォントを追加」を押して、転送したNotoColorEmoji.ttfを指定します。
表示名は適当でいいですが、リストに表示される名前になるので、わかりやすい名前にしておきましょう。
フォントを追加したら、「インストール」を押します。
 するとフォント用のパッケージが生成され、パッケージインストーラーが立ち上がるので、インストールしましょう。
するとフォント用のパッケージが生成され、パッケージインストーラーが立ち上がるので、インストールしましょう。
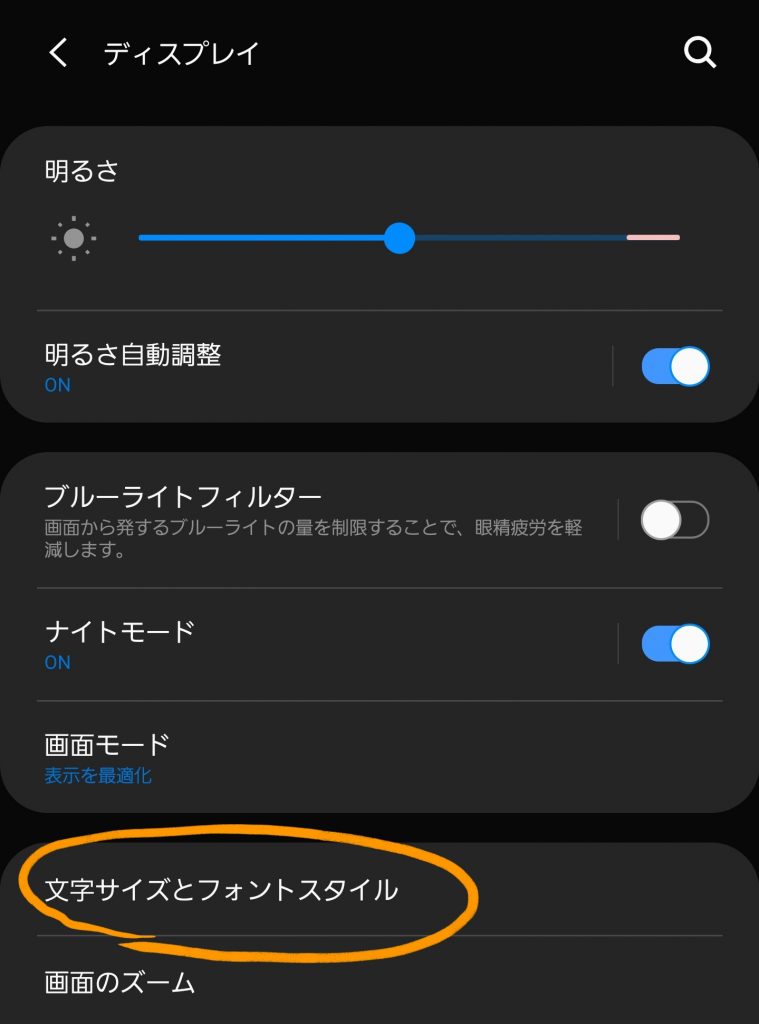
インストールできたら、「フォント設定」を押すか、設定アプリでディスプレイ設定の画面まで行きます。
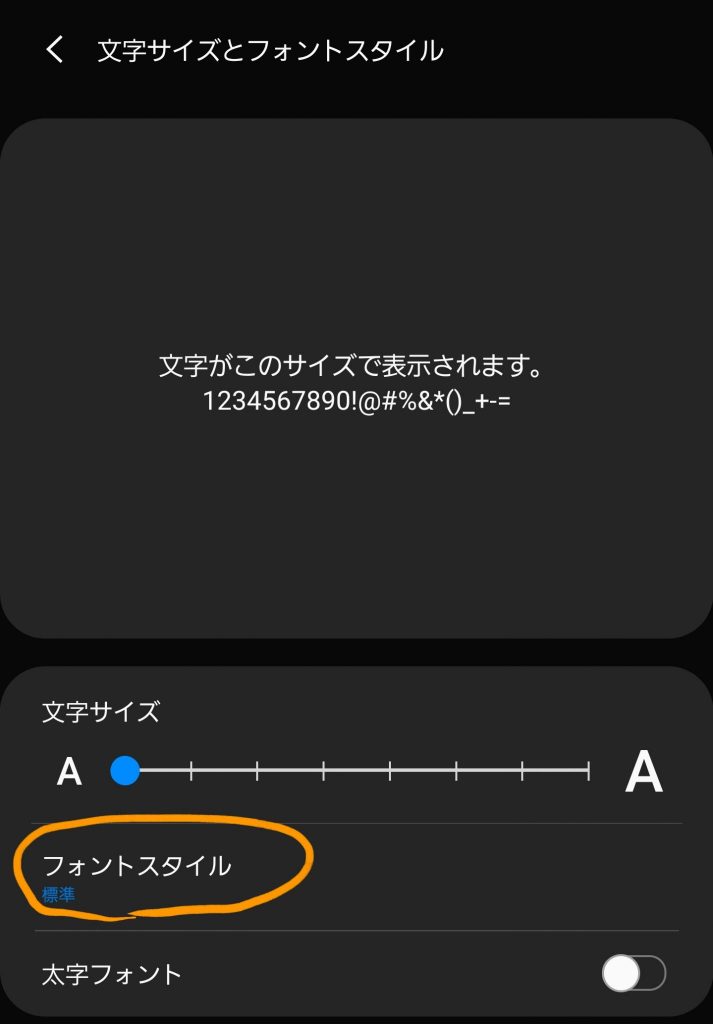
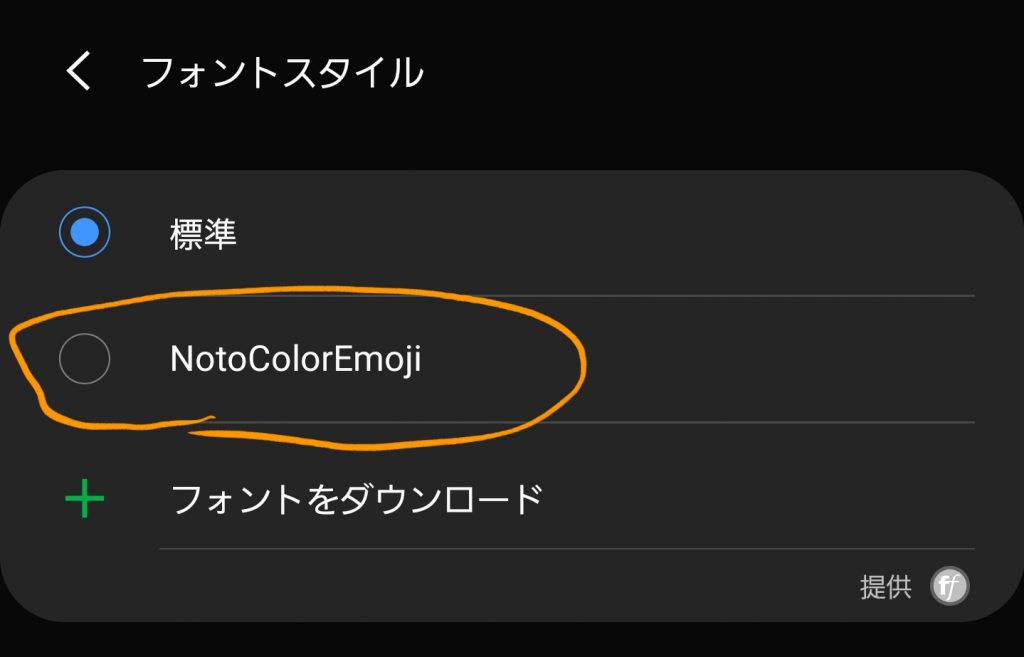
 「文字サイズとフォントスタイル」の「フォントスタイル」を開き、先ほど追加したフォントを指定します。
「文字サイズとフォントスタイル」の「フォントスタイル」を開き、先ほど追加したフォントを指定します。


これで完了です。
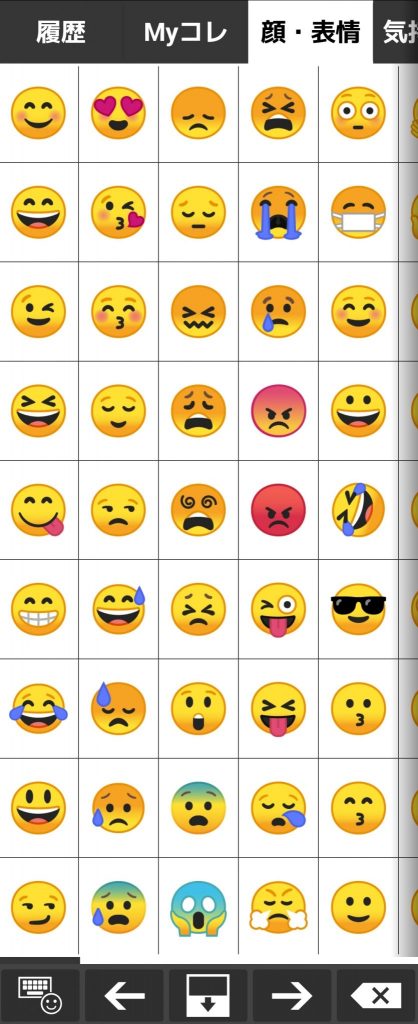
先ほどと同じように絵文字一覧を表示してみるとこの通り、絵文字を置き換えることができました。

これでなんかダサい絵文字ともおさらばです。
備考
- 数字や一部記号の絵文字を消しているので、一部の合成絵文字が正しく表示されない可能性があります。
- 削除した数字や一部記号は、必要に応じてシステム標準の絵文字が表示される…はずです。
- フォント適用後に半角スペースの大きさやアンダーラインの位置が気になるようであれば、書き換えた個所の数値を変更するなどして調整し、make cleanしてから再度makeしましょう。
- 端末が古くて新しい絵文字が収録されておらず、表示できない絵文字がある場合でも、新しい絵文字を表示することができます。
- この記事では「FlipFont Manager」という野良アプリを使用していますが、「iFont」という無料のストアアプリでもフォントを追加して適用できる……らしいですが、有料オプションです。野良アプリは怖いという人はお試しあれ(ちゃんと使えるかどうかは試してませんので自己責任で)
…ちなみに、今回はNoto Emojiをビルドしましたが、これをベースに別の絵文字イラストを使用した「Blobmoji」というフォントもあります。
https://github.com/C1710/blobmoji
ベースがNoto Emojiと一緒なので、同じように書き換えてビルドすることで、こちらの絵文字を使用することもできます。
Blobmojiは、Android 7.x系までおなじみだった半月状の顔(通称:スライム君)が収録されているので、スライム君に戻したいという人はおすすめです。
追記:なぜフォントを書き換えないと数字が絵文字になったり半角スペースがでっかくなっちゃうの
これについては、フォントについてあまり詳しくないので推測を含みますが、おそらくフォントのフォールバックという仕組みが関係していると思います。
通常、一般的に目にするフォントというのは、100%すべての文字が収録されているというわけではありません。
そのため、システム上でフォントをいくつか用意しておき、それに優先順位をつけておいて、
なんらかの文字コードがやってきたとき、優先度の高い順にその文字を表示できるフォントを探します。
簡単に言うと、以下の動きです。
- 優先度1の「フォントA」から文字を探す
- 「フォントA」に文字がなければ、優先度2の「フォントB」から文字を探す
- 「フォントB」に文字がなければ、優先度3の「フォントC」から文字を探す
これがフォールバックという仕組みです。
おそらく、システムに収録されている絵文字は、上でいう”優先度3″にように、低い優先度になっています。
しかし、一部Androidのフォント変更機能は、上でいう”優先度1″の上に、さらに高い優先度でフォントを追加します。
そのため、フォント変更機能を使用した場合、「フォントA」や「フォントB」を探しに行く前に、追加したフォントを探しに行ってしまいます。
前述のフォールバックの仕組み上、フォント変更機能で絵文字を設定していると、半角スペースの文字コードがやってきた場合、絵文字フォントに含まれる半角スペースの幅を利用してしまい、表示がおかしくなるわけです。
絵文字フォントでは半角スペースが大きい幅となっているため、このような現象が起こります。
(おそらくルールか何かがあってそうしているのでしょう)
通常の場合、絵文字は優先度が低いため、半角スペースが大きい幅になっていても、使用されないため、問題ないのです。
また、一部の絵文字は通常の文字と同じ文字コードを持っています。数字の0-9などがそうです。
これも前述のフォールバックの仕組みに当てはめて考えると、通常であれば「フォントA」の”0″が表示されますが、
フォント変更機能で絵文字を設定していると、優先度が最高になった絵文字の”0″が表示されてしまうというわけです。
ですからこれらの文字や幅を削除したり調整したりすることで、ある程度正しく表示することができるというわけです。




私もGalaxyスマホの絵文字が気に入らなくて
こちらに辿り着きました。
この記事通りにmakeしてみたんですけど、何やらfonttoolsエラーみたいな画面がでて失敗しました
fonttoolsをインストしてもダメでした
もし宜しければ make後のNotoColorEmoji.ttfをアップして
頂けませんでしょうか?
何度も何度も失敗して ホトホト困ってます
どうか何卒 宜しくお願い致します
ModuleNotFoundError: No module named ‘fontTools’ ってエラー吐くんですけど
make後の「NotoColorEmoji.ttf」のアップは、ライセンスの絡みなどもあるので、公開がちょっと難しいです。ごめんなさい。
fonttoolsのエラーについては、記事中の「pip install -r requirements.txt」という箇所でfonttoolsがインストールされるはずです。
こちらを再度お試しいただいても解決しないでしょうか?
OTAS様
御忙しい中、ご返信を有難うございました。
make後の「NotoColorEmoji.ttf」
そういう事情があるとは露知らず
誠に申し訳ございません(o_ _)o))
記事中の「pip install -r requirements.txt」
何度も試してみましたがダメでした・・・
↓オレンジ色でpythonのバージョンが3.6じゃないと
https://imgur.com/a/Uc86kNx
警告のようなものがありましたので、
ググッて 何とかかんとか3.6をインストしても
ダメでした。
・・・もう、お手上げです。(涙)
ubuntuを削除→再インスト
この記事の通りに上から順に試行
この繰り返しで もう疲れてしまいました・・・
年末年始のお忙しい時期に大変恐縮なのですが
もしよければ、メールでご相談させてください
フリーアドレスで全然Okです
いつまでもお待ちしております
m(_ _)m
Galaxyの絵文字を変更したく調べていると辿り着きました
手順どおり進めましたが途中でコケてしまい。。
そこまでの記録と代替案を記事にしました。コメントで他のかたも躓いているようでしたので、参考になれば。
こちらのURL引用させていただいてるのでご報告です。
良記事ありがとうございました。
https://autotune.hatenablog.com/entry/2020/08/07/131546
こんにちは。
この記事を参考にやってみたら無事にフォントができました。ありがとうございます!
ただ半角スペースの幅がおかしくなってしまったので、この記事の設定ファイルの書き換え方法を参考にいろいろ試してみようと思います。
また、今はビルドの方法がこの記事の当時とはだいぶ変わっているようなので、ビルドのやり方はgithubのnoto-emojiのreadme.mdを見たほうがよさそうですね。
nototoolsはcloneしなくていいとか、python venvを使うとかいろいろ変わっています。
ですがaptで入れるやつとかgitのcloneとかは知らなかったので助かりました。
検索からこの記事に訪れた方の参考になれば。
絵文字を適用したもののリンクなどの下線が下に行き過ぎる問題で、こちらの記事にたどり着きました。
この記事の内容でうまくできました。
https://github.com/Ry0/noto-emoji-docker