こんにちは、東京2ユニットの竹内です。Androidのアプリ開発がメインの業務です。自己学習として、chatGPTを使用して年末に作成するアプリのアイデアを考えてもらおうと思います。
「chatGPTで遊んでみた」の続きで画面設計をしてもらおうと思います
前回考えたアプリ内容と機能を基に画面を出してもらいました
習慣形成アプリを作成したいです
必要な画面を洗い出してください
基本機能は以下になります
習慣トラッキング: ユーザーが日々の習慣を追跡できる機能。習慣の追加、削除、編集が可能。
進捗表示: 習慣の継続状況や達成度を視覚的に表示する機能。カレンダー表示やグラフ表示が考えられます。
リマインダーと通知: 特定の習慣に対するリマインダーやアラームを設定できる機能。ユーザーが習慣を忘れずに継続できるようにするためのものです。
カスタマイズ可能な設定: ユーザーが習慣ごとにリマインダーの時間や頻度をカスタマイズできる機能。
シンプルなユーザーインターフェース: 直感的に操作できるクリーンでシンプルなデザイン。
ゲーミフィケーション要素: 習慣の継続や達成に対する報酬システム。バッジやポイントなどの報酬でユーザーのモチベーションを高めます。
コミュニティ機能: ユーザーが経験を共有し、互いに励まし合えるコミュニティスペース。
AIによるパーソナライズドアドバイス: ユーザーの行動パターンに基づいてカスタマイズされたアドバイスを提供するAI機能。
心理学的サポートコンテンツ: 習慣維持のための心理学的アプローチやヒントを提供するコンテンツ。
集中モード: 指定した時間帯にアプリの通知をオフにすることで、集中を促す機能。
結果になります
習慣形成アプリの開発において、以下のような主要な画面を設計することが考えられます。これらの画面は、ユーザーがアプリを効果的に利用できるようにするために必要な機能をカバーしています。
1. ホーム画面 / ダッシュボード
概要: 現在の習慣のリスト、今日のタスク、最近の進捗状況を表示。
機能: 習慣の追加ボタン、習慣ごとの進捗概観、今日のリマインダー一覧。
- 習慣追加・編集画面
概要: 新しい習慣を追加するための詳細設定画面。
機能: 習慣名の入力、リマインダーの設定、習慣の頻度や期間の指定。
- 進捗表示画面
概要: 習慣の継続状況や達成度を視覚的に表示。
機能: カレンダー表示、進捗グラフ、統計データの表示。
- リマインダー設定画面
概要: 個々の習慣に対するリマインダーの詳細設定。
機能: 時間の設定、リピートオプション、通知音の選択。
- ゲーミフィケーション要素画面
概要: 習慣の達成による報酬やレベルアップの表示。
機能: 獲得バッジの一覧、ポイントシステム、達成ランキング。
- コミュニティ画面
概要: ユーザーが経験やヒントを共有するためのコミュニティスペース。
機能: フォーラム、投稿機能、コメントやいいねのオプション。
- AIコーチング画面
概要: AIによるパーソナライズされたアドバイスとサポートの提供。
機能: パーソナライズされたフィードバック、進捗に基づいた提案、AIとの対話。
- 心理学的サポートコンテンツ画面
概要: 習慣維持に役立つ心理学的アプローチやヒントを提供。
機能: 記事、ビデオ、ポッドキャストへのアクセス。
- 集中モード画面
概要: 集中を高めるための通知オフ設定。
機能: 指定時間帯の通知停止設定、集中モードのカスタマイズ。
- 設定画面
概要: アプリ全体の設定を管理。
機能: アカウント設定、通知オプション、言語設定。
画面と一緒に機能も出してもらえました
ホーム画面のワイヤーフレームを考えてもらいます
ホーム画面 / ダッシュボードのワイヤーフレームを作成する際、以下の要素を考慮に入れると良いでしょう。このワイヤーフレームは、ユーザーがアプリを開いた時に最初に目にする画面であり、習慣追跡の中核的な情報を提供することが重要です。
ホーム画面 / ダッシュボードのワイヤーフレーム
ヘッダー:
アプリのロゴまたは名称。
設定メニューへのアクセスアイコン。
今日のタスク / リマインダー:
日付と曜日の表示。
今日予定されている習慣のリスト表示。各習慣にはチェックボックスやステータスインジケーターを設ける。
習慣の追加ボタン:
新しい習慣を追加するための目立つボタン。
進捗概観:
最近の習慣の達成率や進捗状況を表示するグラフやチャート。
進捗状況の概要を示すための小さなダイアグラムやグラフィック。
モチベーションブースト:
ユーザーの達成感を高めるための最近獲得したバッジや成果のハイライト。
フッター:
ナビゲーションバー。ホーム、進捗表示、コミュニティ、設定などへのリンク。
このワイヤーフレームは、ユーザーがアプリを効率的に利用し、自分の進捗を一目で確認できるように設計されています。デザインの際には、ユーザビリティと直感的なナビゲーションを重視することが重要です。
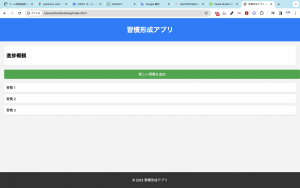
htmlで出力してもらいました

結果
chatGPTの協力を得て、年末のアプリ開発計画を立てることができました。これを通じて、AIを活用することでプロジェクトの計画段階から効果的にサポートを受けることができることが分かりました。これからもchatGPTを活用して、新しいプロジェクトの成功に向けて取り組んでいきたいと思います。