YSKです。
前回の続きの
はじめてのFlutter Part2-環境構築編-です。
今回は環境構築の手順について書いていきたいと思います。
今回記事にした際の手順はMacBookで行った際のものになりますが、
大筋としてはWindowsも変わりません。
今回の手順ですが、前提条件というものでもないですが、
今回の手順はGitを使用してFlutterを取得するようになっておりますので、
参考に構築される方はお手持ちの環境でgitを使用できるようにしておいてください。
全体の流れですが、
①Flutterの取得
②依存関係の確認/対処
という感じです。
①Flutterの取得
gitの以下コマンドにてリポジトリから取得します。
クローンが完了したらパスを追加しておきましょう。
pwd/flutter/bin:$PATH
②依存関係の確認/対処
依存関係の確認してレポートを表示するコマンドがFlutterには搭載されています。
このコマンドを実行すると、Dart SDKのインストールがされていなくても合わせて
実行してくれるので、Dart環境ないよ!という方も特に気にしなくても問題ないです。
実行完了後のレポートが以下のような感じです。
[!] Android toolchain – develop for Android devices (Android SDK 28.0.0)
✗ Android licenses not accepted. To resolve this, run: flutter doctor –android-licenses
[!] iOS toolchain – develop for iOS devices
✗ Xcode not installed; this is necessary for iOS development.
Download at https://developer.apple.com/xcode/download/.
✗ Brew not installed; use this to install tools for iOS device development.
Download brew at https://brew.sh/.
[✓] Android Studio (version 3.1)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] Connected devices
! No devices available! Doctor found issues in 3 categories.
上記で[!]がついているところが確認すべき項目で、
✗のところに詳細な説明・対処方法などが記載されています。
これを一つ一つ確認して言われている通りに対応すればOKです。
対処後、以下のようになっていればとりあえず問題なしです。
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel beta, v0.4.4, on Mac OS X 10.13.5 17F77, locale ja-JP)
[✓] Android toolchain – develop for Android devices (Android SDK 28.0.0)
[✓] iOS toolchain – develop for iOS devices (Xcode 9.4)
[✓] Android Studio (version 3.1)
[✓] Connected devices (1 available)
• No issues found!
最後にでている
[!] Connected devices
! No devices available
についてですが、これはデバイスが接続されてないよと言われているだけなので、
Simulatorとか起動してしまえばOKです。
最初の構築の段階では無視しても問題ないです。
Simulatorが起動している間はこのエラーが出なくなり、
終了すると再び出るようになります。
ちなみにMacの場合、以下コマンドでSimulatorが起動しますので
このコマンド実行後に消えていることを確認して見ても良いです。
エラーが取り除けたら完了です。
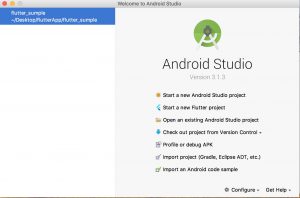
AndroidStudioの場合起動した画面が以下のように
“Start a new Flutter oroject”という項目が追加されています。

Flutterのプロジェクトを作成する際にはここをクリックすればOKです。
○バージョンアップについて
私が環境構築した後に、新しいバージョンがリリースされ
その環境からバージョンアップする方法が公開されていましたので、
バージョンアップの方法についても合わせて紹介しておきます。
上記コマンド実行するとアップデートが動作して新しいバージョンが使用できるようになります。
今後のアップデートについてもおそらく同様だと思いますので、
覚えておくと良いかと思います。
ということで、環境構築編はとりあえず以上です。
Flutterについてまたネタがあれば続編を書きたいと思います。

