1.fluxとは
fluxとはFacebookが提唱しているシステム・アーキテクチャです。MVCやMVVMを改良したデザインパターンとして設計されています。
2.概要
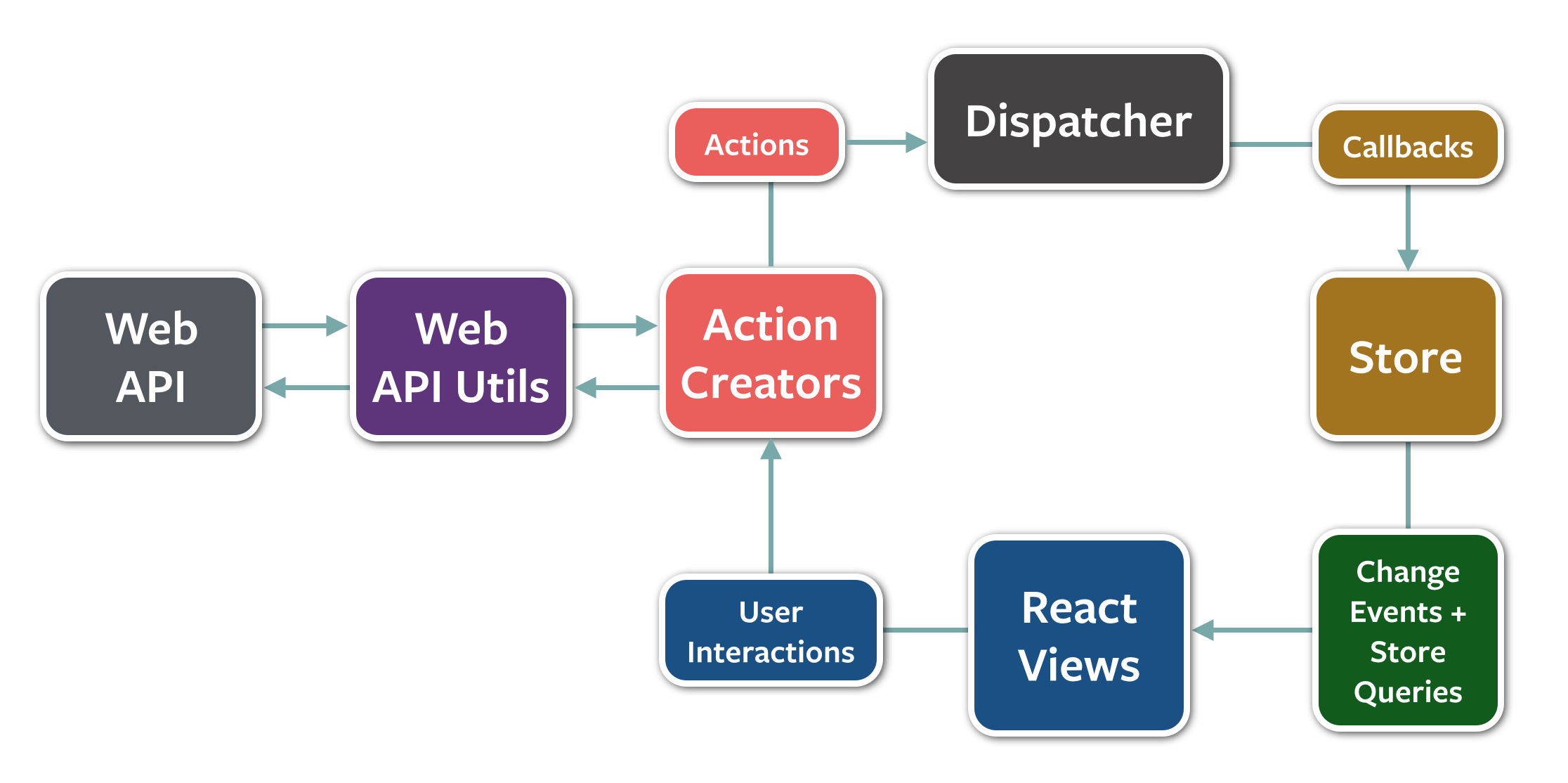
https://github.com/facebook/fluxより引用
Fluxは、上記の図のようにアプリケーション内のデータフローの単方向化を促すシステム・アーキテクチャとして設計されています。これだと分かりずらいので
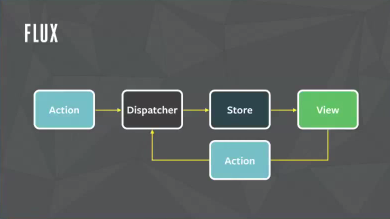
https://www.infoq.com/jp/news/2014/05/facebook-mvc-flux/より引用
これがより単純化した図です。各部品が何をしているかというと
・Store – 値を保持する。dispatcherから受け取ったメッセージを元に自身を更新する
・View – Reactなどでつくられたコンポーネント
・Action – Viewから呼び出されるイベント
・dispatcher – アクションを受けて、storeにイベントを発火する
fluxの利点は全てのデータのオペレーションがDispatcherに集約されている点です。
Store側ではDispatcherから送られてくるActionに対してデータを処理する関数を登録してあります。すなわちActionによるStoreの変更はあらかじめ決められているために、Actionの発行の後のアプリケーションの状態が予測可能になります。
アプリケーションの状態が予測しずらい場合、例えば
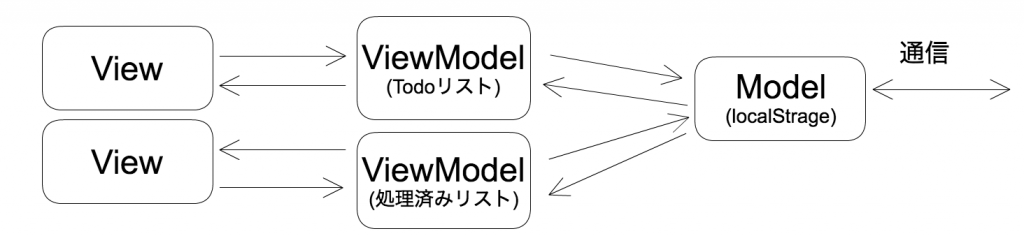
https://qiita.com/knhr__/items/5fec7571dab80e2dcd92より引用
MVVMパターンでアプリケーションを作成した場合、
システムの規模が大きくなるほどViewModelが増えるので、どのViewModelがどのデータに依存しているのかの把握が難しくなっていきます。そのためModelのデータとViewModelのもつデータは整合性が取れてるか、ViewModelの依存関係は把握できてるかなど気にすることが山ほど出てきます。
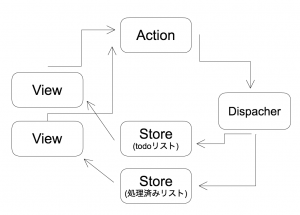
fluxであれば、
https://qiita.com/knhr__/items/5fec7571dab80e2dcd92より引用
Storeが増えますが、Storeは他のストアの更新が終了するまでViewに通知はされません。またStoreは他のStoreに階層構造的に依存します。すなわちStoreは他のStoreの依存を気にすることなく純粋に対応するデータの更新だけを考えれば良くなります。
またアプリ全体で見てもデータについて考えることはStoreの更新だけです。Storeの更新は副作用がないようにデータを更新するので同じデータなのにこちらが古くて新しいという状況も基本的になくなります。
3.参考
Fluxとはなんなのか
Facebook の決断:MVCはスケールしない。ならば Flux だ。
公式Github
flux-concepts
mvc, mvp, mvvm を見ていら仮想DOM fluxにたどり着いてた